CLIP STUDIO PAINT(クリスタ)には、アニメーション機能が備わっていますので、簡単なGIFアニメーションをすぐに作ることができますので、その手順をご紹介します。

作業データの作成
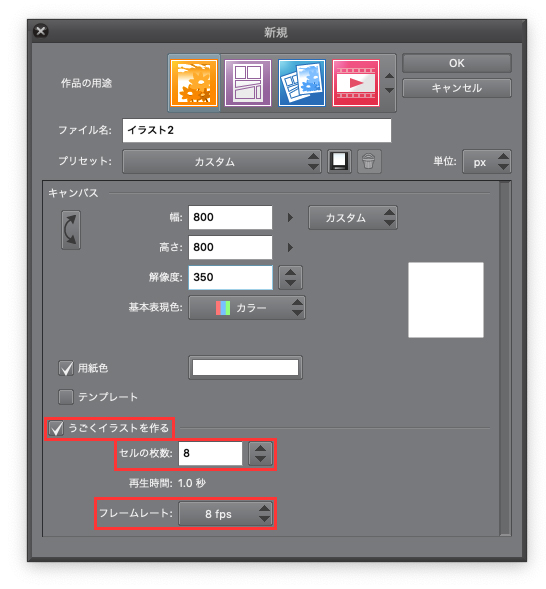
まずは、新規でキャンパスを開きます。

[ファイル] > [新規] > イラストを選択
[うごくイラストを作る]にチェックを入れ、セルの枚数を選択します。
今回は、[8(1秒)]を選択しました。

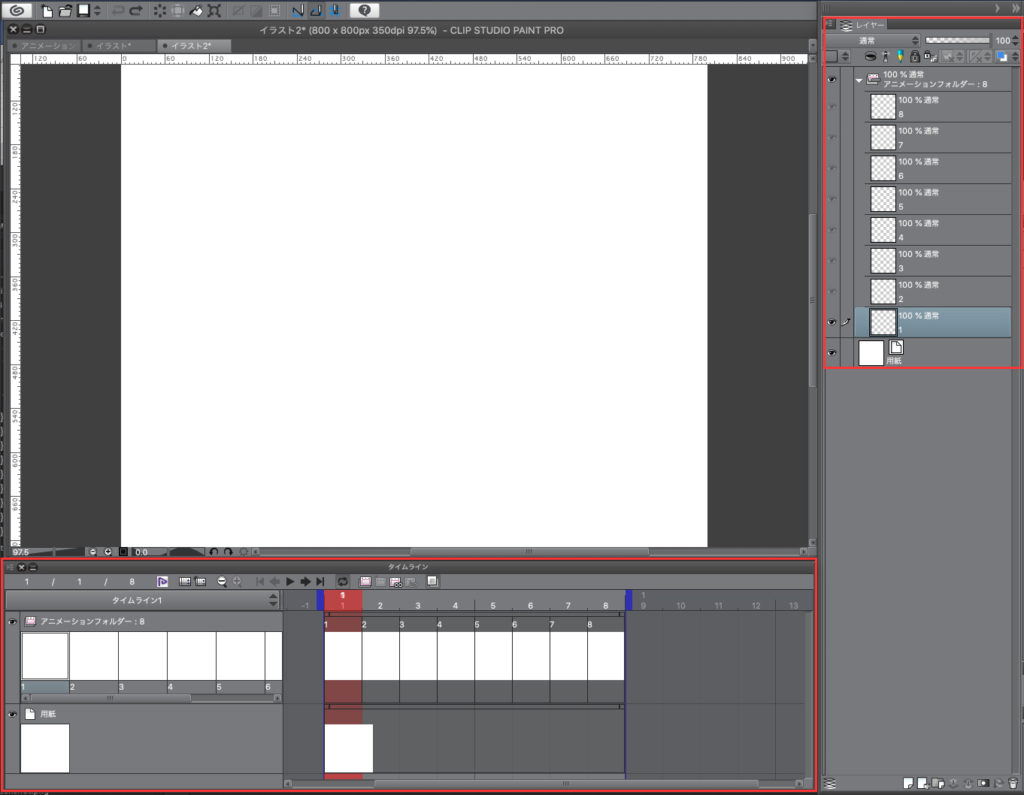
ファイルが開くと、上記のキャプチャのように、1〜8の連番のレイヤーが入ったデータが開きます。画面したにタイムラインウィンドウも表示されています。
※タイムラインパレットが表示されていない場合は以下の手順で開くことができます。
[ウィンドウ] > [タイムライン]にチェック
このままレイヤー毎に描いていくことで簡単にGIFアニメーションを作ることができます。
GIFアニメーションの作画
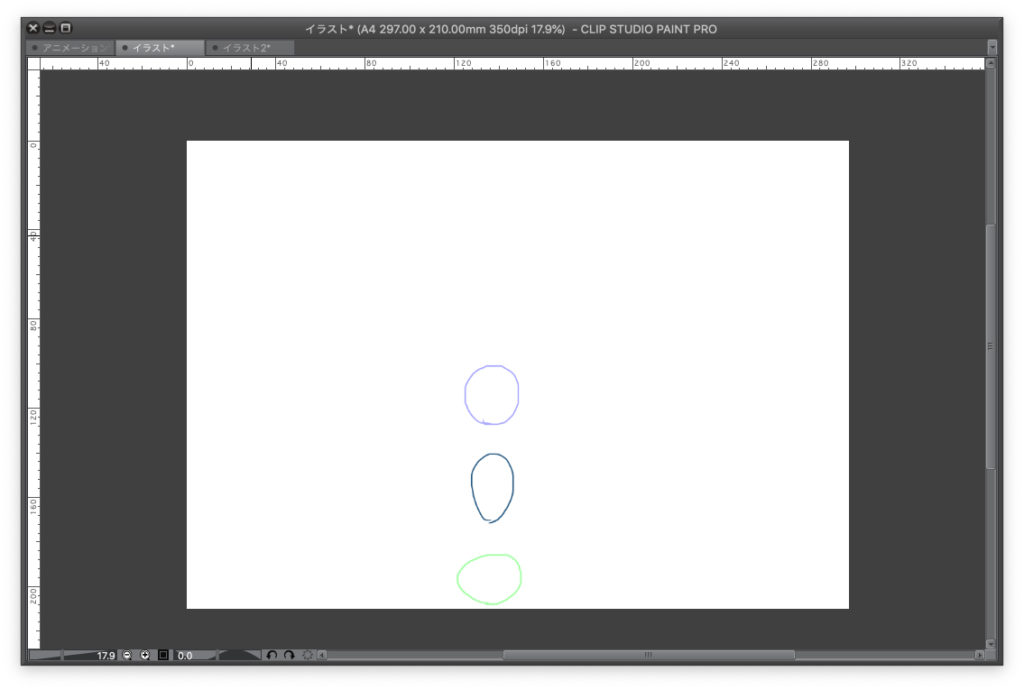
レイヤー1から順番に描いても良いですが、レイヤー1と3を描いてから中間のレイヤー2を描くのもおすすめです。1と3を描くことで、レイヤー2のイラストを描く時に、前後のレイヤーが色分けされて表示されるからです。そうすることで、中割りをうまく描くことができます。「中割り」とはアニメ業界用語で原画と原画の間の画のことです。

新規に作成したレイヤーを使いたい
レイヤーを新規追加してもそのままアニメーションで使用することができません。そのため、以下の手順でタイムラインに登録して入れ替える必要があります。
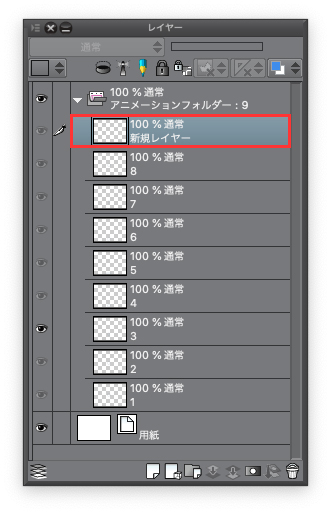
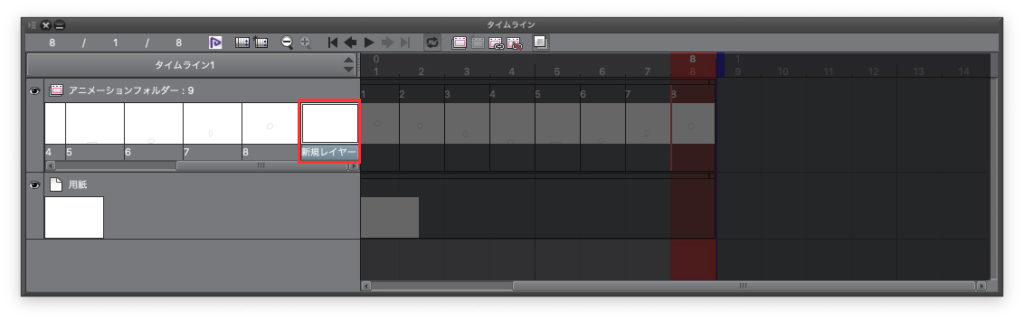
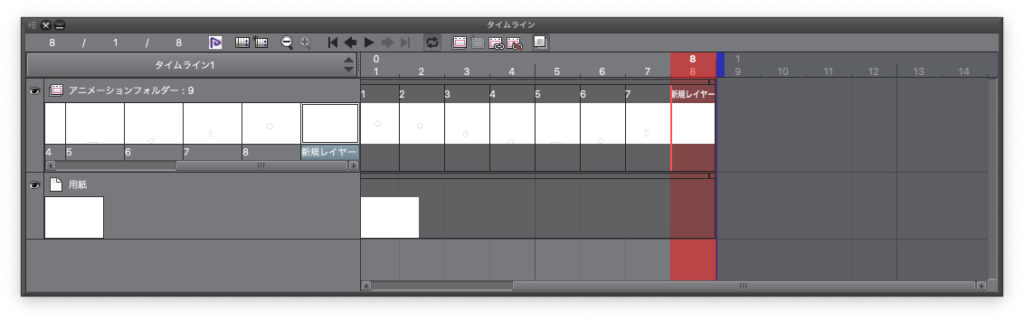
1.新規レイヤーを追加

2.トラック(タイムラインパレット内の左側)はレイヤー構成に連動しているので、今回の新規レイヤーが追加されていることを確認し、選択する

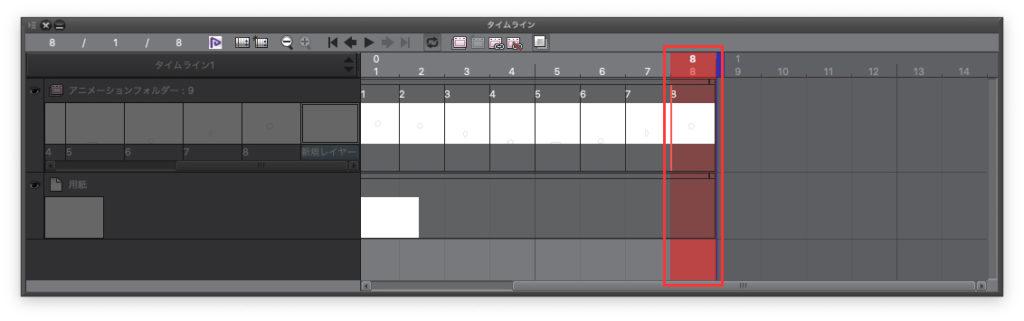
3.タイムライン(タイムラインパレット内の右側)では、差し替えたい場所を選択する

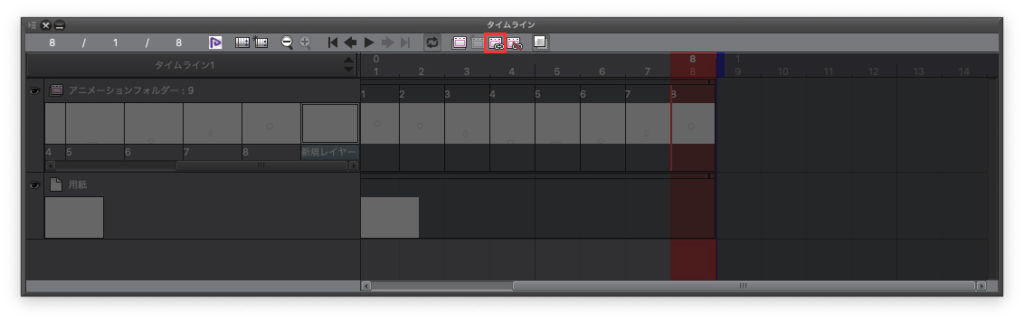
4.タイムラインパレット上部メニューの[セルを指定]を選択

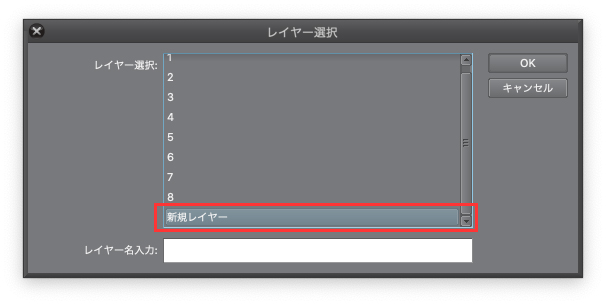
5.登録したい新規レイヤーを選択

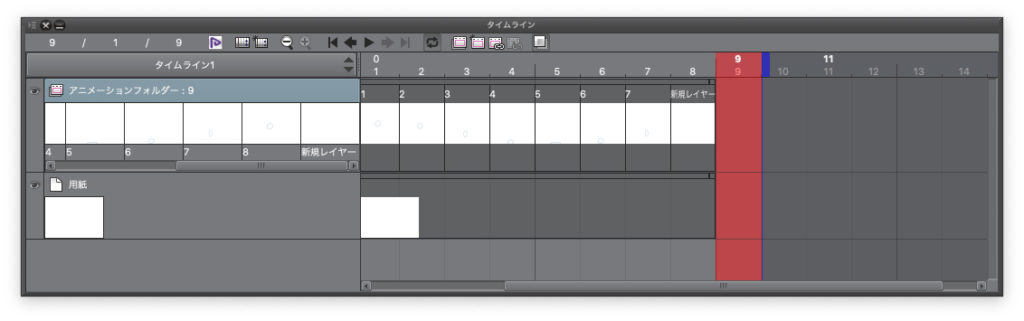
6.登録するとタイムラインが選択していたセルが入れ替わります

セルの枚数を増やしたい
セルを増やしたい場合は、タイムラインをドラッグして増やすことができます。

GIFアニメの保存方法
GIFアニメーションが完成したら以下の手順で書き出すことができます。
[ファイル] > [アニメーション書き出し] > [アニメーションGIF]
参考
https://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/579_timeline_plt/579_timeline_plt_function.htm
