配色はなかなか大変ですよね。直感的に色を選んでいくとなんだか統一感がなくなって、うまく配置できない…自分にはセンスがないのだろうか?とか思ってしまいます。いやいや、そんなことはなく、まずは配色のセオリーと言われるものがあります!センスとは知識の上に存在するもの。まずは色の基本的な知識を抑えておきましょう!
無彩色と有彩色
まず色は無彩色と有彩色に分けられます。無彩色とは白、灰色、黒といった色味を持たないもの。有彩色とは緑や黄などの色味を持つものを表します。
色の三属性
有彩色には三属性と言うものが存在します。色の三属性とは「色相」「明度」「彩度」の3つの性質を指しています。この3つの属性が絡み合ってさまざまな色を表現しています。
色相とは?

色相とは赤や青などの「色味」を表します。ただ赤と黄にはまた橙といった色もあったりする。これをさらに細分化することもできる…これじゃあきりがない。だからこれをうまく表現するために色相はよく円で表現されることが多いのです。
明度とは?

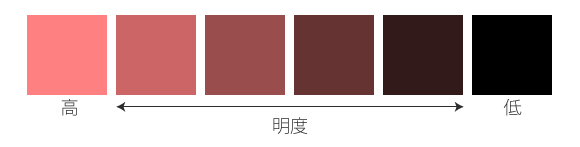
明度は色の明るさ表します。色には「明るさ」の度合いがあり、明度を高くすると白に近くなり、明度を一番低くすると黒に近くなります。そして、もっとも明度が高いものが白で、もっとも明度が低いものが黒になります。
明度はかなり重要な役割をしています。人は明度差が大きいものに目が行く傾向があるので、目立たせたい部分は意識的に明度差高くするのが良いです。キャラクターなどを見る時初めに見るのは目が多い傾向があります。その理由の一つは肌や白目など明度が高い色の中に明度が低い色の眼球があるからなのです。コントラストが高い低いと言われるのは、この明度差を指すことが多いです。なお、無彩色はこの明度の属性しか持ちません。
彩度とは?
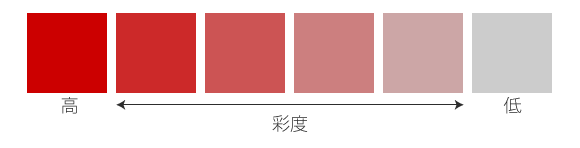
彩度とは色の鮮やかさの度合いを表します。基本的に赤や青を想像するのはこの彩度が一番高い状態のことを指します。彩度が低いほど、くすんだ色になり、最後は色が無くなり無彩色になります。逆に彩度が高いほど鮮やかになります。彩度が一番高い状態のことを原色・純色と言います。

ペイントソフトで三属性をうまく使う

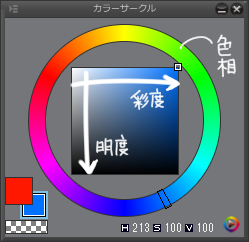
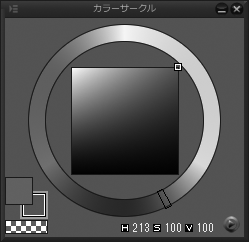
色の3属性のことがわかったら、今度はペイントソフトでどこを意識すればよいかを確認していきましょう。ソフト内によくあるのがこのカラーサークル。これは円が色相、縦軸が明度、横軸が彩度を表しています。同じ色の明度をいじりたければ、そのまま横にずらしていく。彩度のみをいじりたければ縦方向にずらしていけばOKです。
厳密に彩度、明度のみを変更したい場合は?

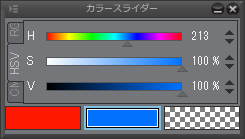
HSV値の一つを変更していけば解決です!
HとはHueで色相を表してます。角度0度が赤を示しています。
SとはSaturationで彩度を表します。パーセンテージ(0~100)で変更していきます。
VとはValueで明度を表します。彩度と同様にパーセンテージ(0~100)で変更していきます。
数値を操作する場合、RGBが代表的ですが、16進数や10進数だけの数字を見ただけでは色を想像するのは難しいですね。そのため、RGBよりもHSVのほうが直感的に操作できるのでオススメです。
ソフトのカラーサークルは黄色が一番上?

色相環で表すと赤が0度のはずだけどソフトで表示されているのはなぜ黄色が一番上になっている?色にはそれぞれ明度が違うのです。有彩色の中で一番明度が高い色は黄、そして明度が低い色が青となるから直感的に色を選択できるような配置になっています。これをグレースケールにすると良く分かりますね。
グレースケールにすると単純に明度のみで表現している状態になります。黄の部分が明るく、青の部分が暗くなっているのが分かるかと思います。
さいごに
これを理解したら、初めのうちは色相のみ、明度のみ、彩度のみを変更していくことをお勧めします。こうすることで自然に調和がとれて、それぞれの色が喧嘩しない配色が可能になっていきます。初心者に多いのがよく原色を選んでしまうこと。原色とは先ほど言った彩度が高い状態ということです。彩度が高い色は、自然界には存在しにくいものです。実際はさまざまな色が混ざり合っていたりするわけで、どこか無機質なものに見えてしまったり、表面がツルツルしているような表現となってしまう。彩度が高い色を無暗に使ってしまうと意図とは違う表現となり、違和感を覚えてしまいまう場合がありますので気をつけてくださいね。
はじめのうちは彩度80%など、少し彩度を落としたものを選んでいくといいと思います。
