最近、WEB開発をするときはよく「Sublime Text」というエディターを使っていましたが、「Adobe Edge Code」や「Adobe Bracket」も使いやすいかなと思いましたので紹介します。
Adobe Edge CodeとAdobe Bracketsとは?
Edge CodeとBracketsはHTMLやJavaScriptなどと言ったWEB開発の時に使用するエディターで、二つともほぼ同じ機能を持っています。Edge CodeはAdobe CCの製品で、他のCC製品と連携する機能を持っています。対してBracketは、他のCC製品との連携はありませんが、無償で公開されています。こちらはhttp://brackets.io/でダウンロードすることができます。
主な特長
CSSクイック編集
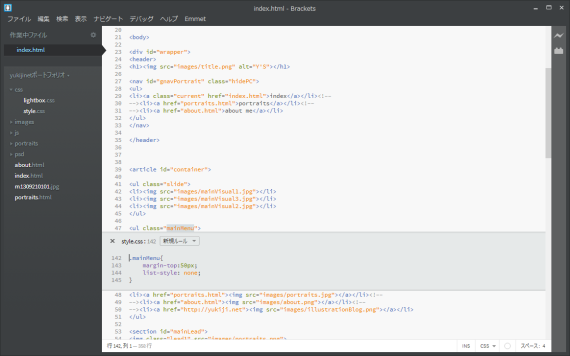
HTMLソースのクラス名から、適用されているクラスを瞬時に表示して編集することができます。これでCSS内のクラスを探す手間が減るかもしれません。
ライブビュー編集
前からエディターの上書き保存を感知してブラウザのリロードを自動でしてくれるものはありましたが、こちらのライブビュー編集はリロードではなく、リアルタイムで変更が反映されます。CSSファイルを編集する場合は、アクティブなクラスが当たっている箇所がブラウザ上でハイライトになってくれるのも嬉しいです。
カラーのプレビュー
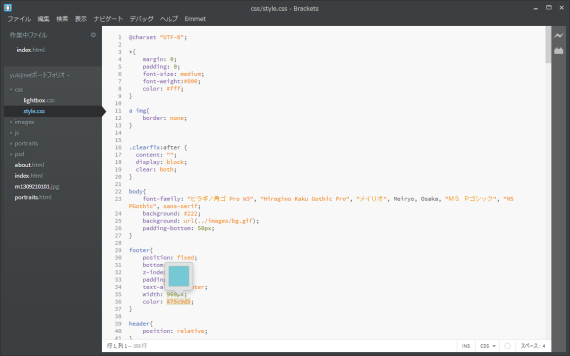
色指定をしているコードをクリックすると、その色を可視化することができます。さらに、カラーピックからカラーを指定することも可能です。
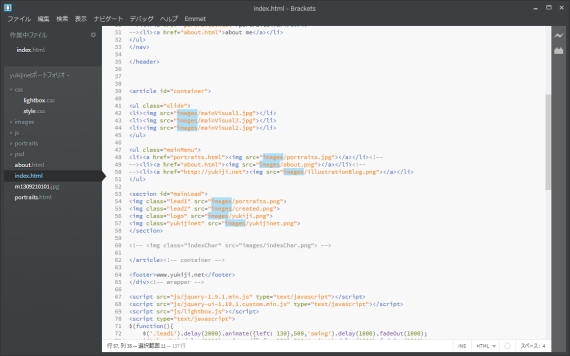
画像のプレビュー
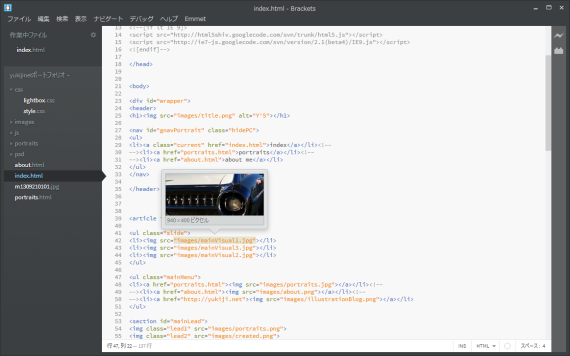
コード内の画像のURLをクリックすると画像を表示させることができます。どんな画像なのかをすぐに判別することができます。
エクステンションをダウンロードして機能を拡張することができます。
Emmetなどは標準搭載されていませんので、こちらで拡張していくと良いです。
主な機能
他のエディターにも備わっている機能ですが、あるとかなり嬉しい機能です。
短形選択
Alt+マウスドラッグで短形選択をすることができます。
同時編集
Ctrl+クリックで複数個所を選択して同時編集することができます。
複数選択や編集はこれを見ればよくわかります!
マッチング
Ctrl+Bでアクティブな文字列と一致した箇所が選択されます。検索機能と似てますが、全てを選択したくない時などによく使います。
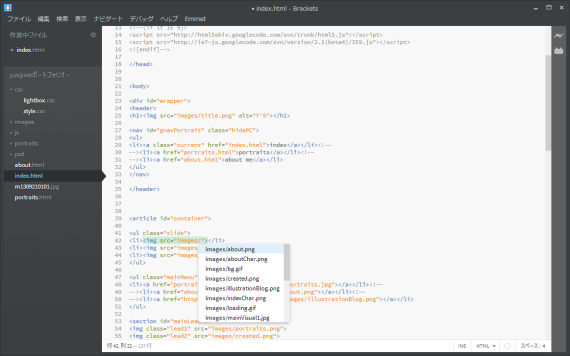
イメージファイルの予測変換
Ctrl+Spaceで画像名の候補を出してくれます。地味に役立ちます。
Edge CodeとBracketsの違い
前述の通り、機能的にはほとんどかわりませんが、何が違うのかを具体的に示します。
テキスト表記
執筆現在ではBracketsは日本語表記で、Edge Codeは英語表記でした。
エクステンションのダウロード方法
Bracketsでは「入手済み」と「入手可能」タブが存在するのですが、Edge Codeでは「入手可能」に相当する「Aveilable」タブが存在せず、検索機能も使えませんでした。解決策は「windowsでAdobe Edge Codeのエクステンションの入手可能タブを追加する」で紹介しました。
Edge Codeでできること
Adobe Inspectとの連携
Inspectとの連携によって、wifi経由で、たとえば、スマートフォンに編集しているページを表示させることができます。ファイルを更新するたびに自動更新されるので、スマホ対応コーディングをする場合はかなり効率があがるんじゃないかなと思います。
Edge Web Fontsの使用
エディター上でWEBフォントを指定してすぐに使用することができます。
使用方法は「Adobe Edge CodeでWeb Fontsを設定する」で紹介しました。
その他の機能
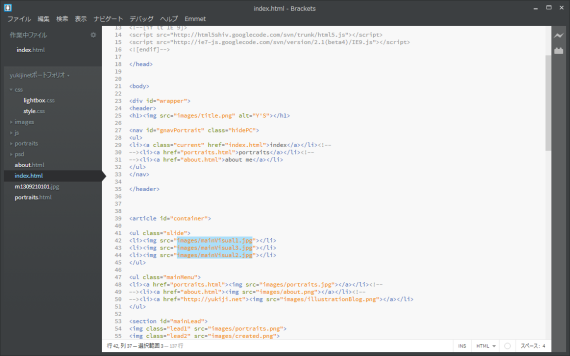
エディター内で画像表示可能
エディター内で画像ファイルを選択すると画像を表示させることができます。さらに、マウスを載せると座標が表示されます。絶対配置する時に役立つのかな。