Adobe Dreamweaver 2017からCSSプリプロセッサー(SASS/LESS)がサポートされ、簡単にCSSにコンパイルすることが可能になりました。設定も簡単になりましたのでご紹介!
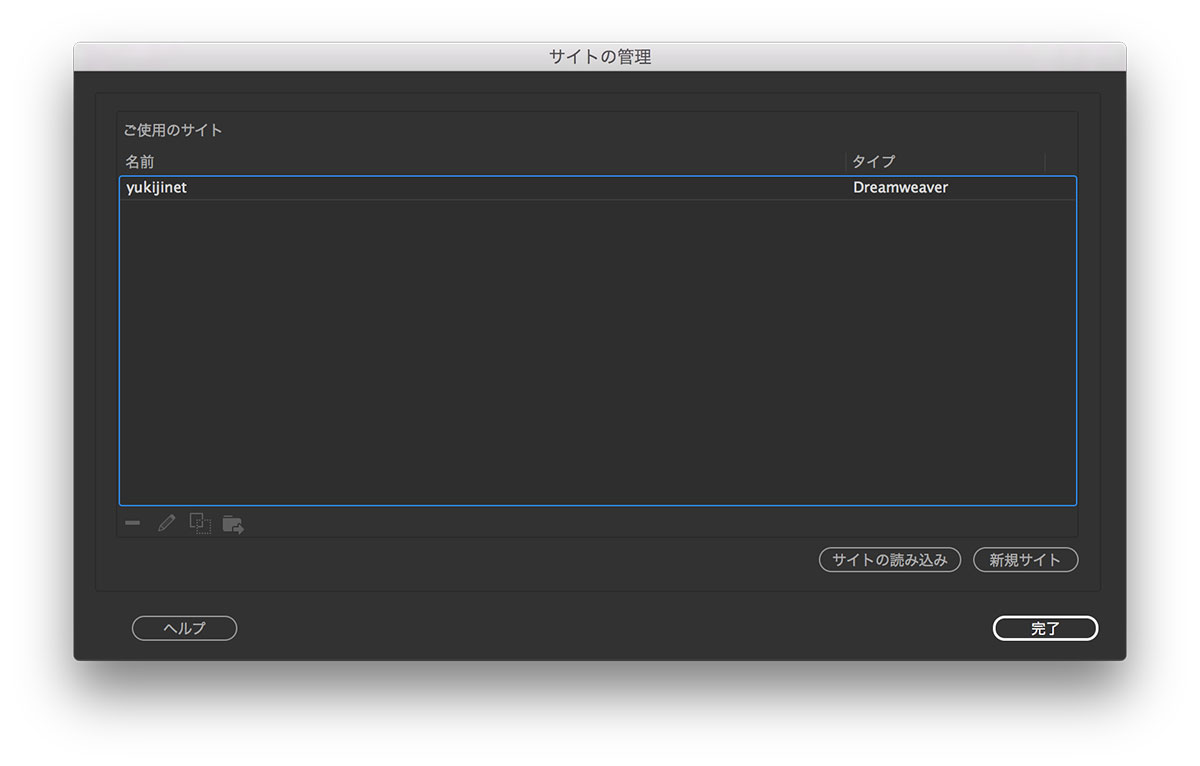
STEP1 サイトの管理を設定

SCSSプリプロセッサーを使用するためには、はじめにサイト設定をします。
サイト > 新規サイトで設定します。
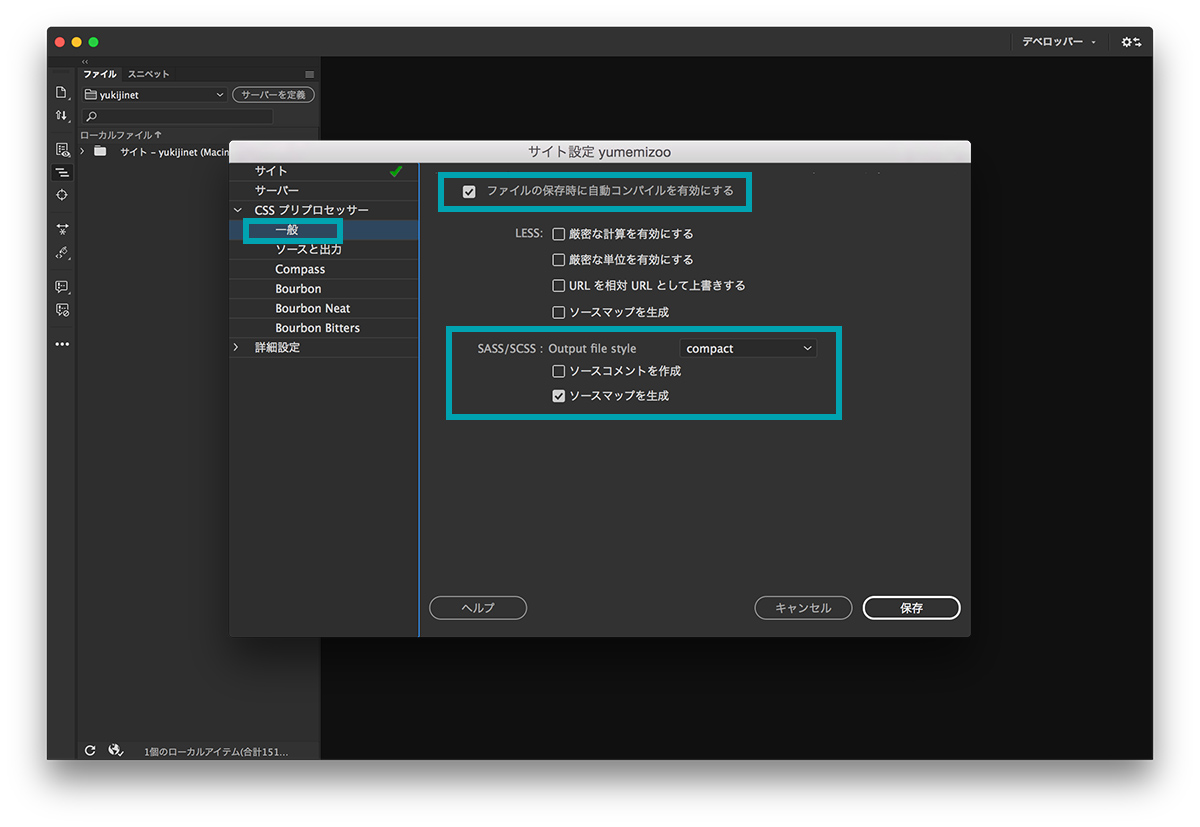
STEP2 CSSプリプロセッサー 一般の設定

一般設定として、「ファイルの保存時に自動コンパイルを有効にする」にチェックが入っていることを確認。
次にアウトプット形式を設定します。
nexted/expanded/compact/compressed/の4種類の中から選択します。
ソースコメントを生成することでコンパイル前の行数が挿入されます。
ソースマップを生成することでブラウザーのデベロッパーツールで見た時、コンパイル前の行数を知ることができます。
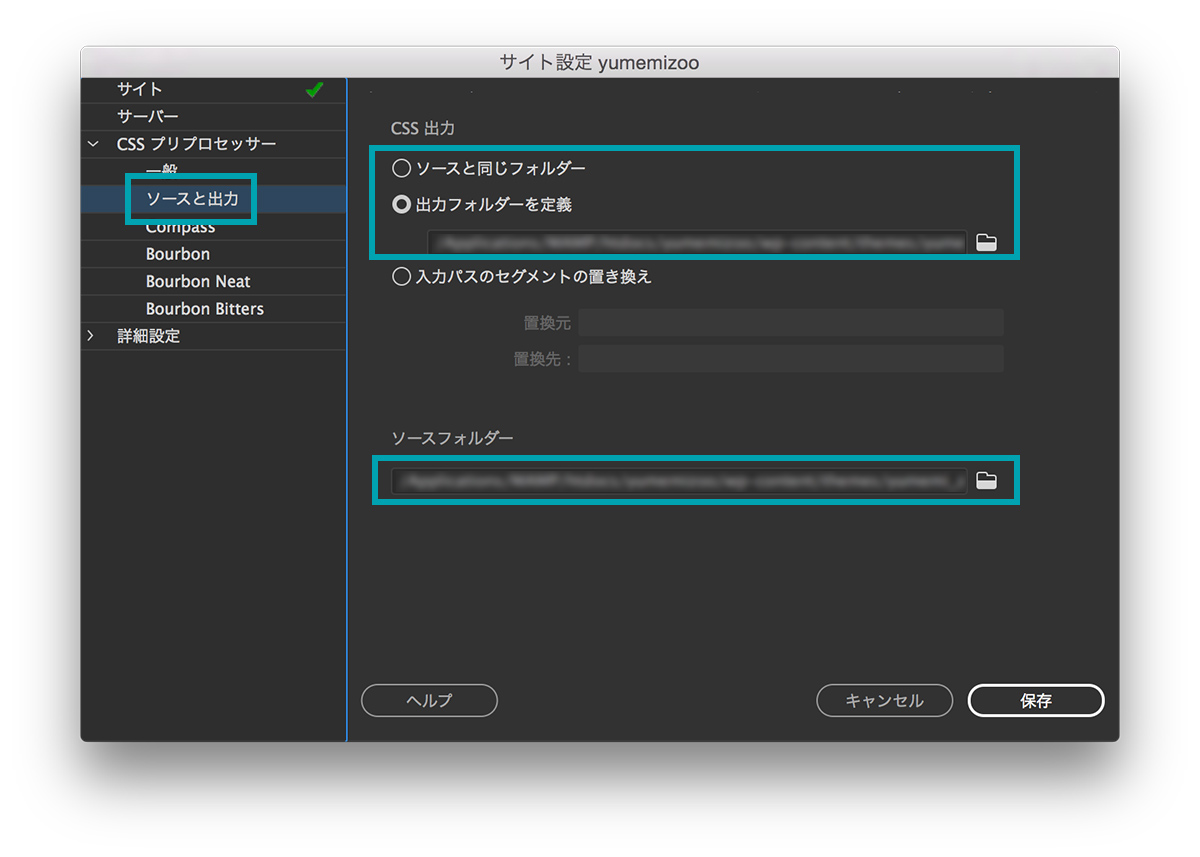
3.CSSプリプロセッサー ソースと出力の設定

CSSメタ言語の保存場所と、コンパイル後のCSSの出力先を設定します。
これで設定完了!
コメントなどでソース内に日本語を使用している場合はcharsetを設定しておかないとエラーになってしまうので、気をつけてくださいね。
さいごに
いままではCSSプリプロセッサーを使用するには環境設定が必要でしたが、Dreamweaver単体で使用することができるようになったので、かなり敷居が下がりました。これからはSASSがより一層標準的に使用されていくのかなと思いました。
