
OGP(Open Graph Protocol)とは、みなさんご存知?
The Open Graph protocol公式サイト(英語)
OGPを設定することでSNSなどでシェアされた時に、的確にページ情報を表示させることができるようになります!このOGPの設定自体は難しくないので、ちょろっと設定してしまいましょう!
設定方法
設定方法はまずhtml内の<head>タグに以下のようなタグを入れ込みます。
OGPを設定する基本的なMETAタグ
[html]
<meta property="og:title" content="ページタイトル">
<meta property="og:type" content="ページの種類">
<meta property="og:url" content="ページURL">
<meta property="og:image" content="サムネイル画像のURL">
[/html]
- og:title > ページタイトル
- og:type > ページの種類(例:blog, website, articleなどが選べます。)
- og:url > ページURL
- og:image > サムネイル画像のURL
公式サイトを見ると、SSLを使用しているページの画像を使用したい場合は以下のpropertyを使うと良いみたいです。
- og:image:secure_url
一般的に薦められるオプション設定
[html][/html]
[html][/html]
- og:description > ページの説明
- og:site_name > サイト名
画像の作成方法
画像の推奨サイズは1200x630px以上です。かなり大きいですねぇ!
そして少し厄介なのが、横長に表示されるときと正方形に表示されるということです。
実際に作るとこんな感じ。
白くなっているところが正方形で表示されるエリアです。
制作した後に、どのように表示されるかを見たいときは下のURL先に画像をドラッグ&ドロップすると簡単にテストすることができます。
http://ogimage.tsmallfield.com/
画像をセットするとこんな感じで一目で確認することができます。
どんな感じに表示されるか確認する
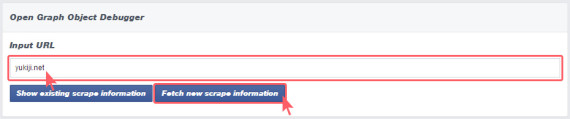
最後にfacebookのデバッガーで他の情報もちゃんと設定できているかを確認します。
https://developers.facebook.com/tools/debug/
チェックしたいサイトURLを入力して、「Fetch new scrape information」をクリック
設定情報がうまく表示されているのが確認することができました。