![Illustratorの[ライブペイントツール]で着色したパスに影を追加する](http://yukiji.net/g/wp-content/uploads/15050709-570x403.png)
前回(【Illustrator】簡単便利!ベクターの線画に色を塗る方法)で紹介したライブペイントは、単色で塗る場合はとても簡単でした。でもさらに細かく区切って色を塗る場合はどうしたら良いんだろう…と疑問に思ったはず。今回はそんな疑問を解決する方法をご紹介!
[パスツール]でパスを追加する
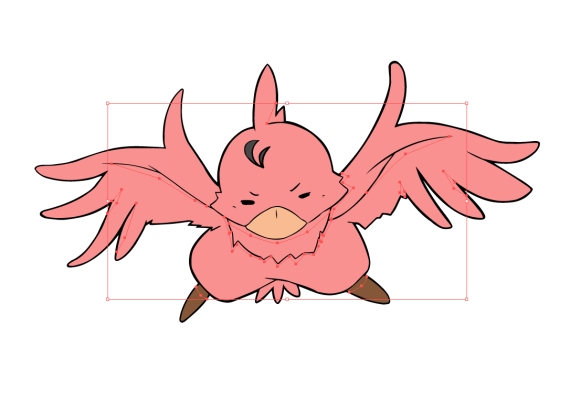
初めに[パスツール]で影を塗りたい部分を横切るようにパスを追加していきます。パスの線の色は最終的には使用しないので、分かりやすい色を使っています。
![Illustratorの[パスツール]でパスを引いていく](http://yukiji.net/g/wp-content/uploads/15050701-570x415.png)
分かりやすいようにパスの線の色をイエローにしてみました。パスは必ず他のパスと交わるように閉じて引いてください。
![Illustratorの[パスツール]でパスを引く](http://yukiji.net/g/wp-content/uploads/15050702-570x402.png)
パスの線の色を透明色にする
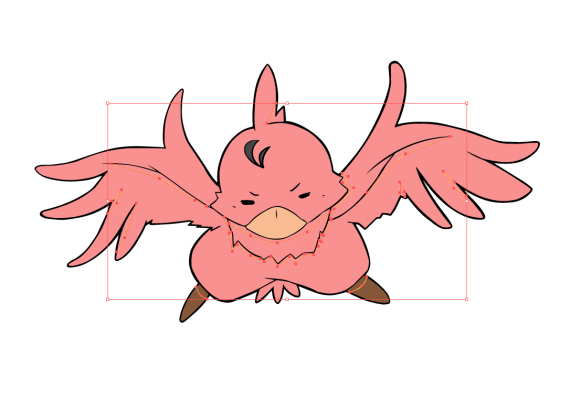
[選択(S)]>[共通(M)]>[カラー(線)(S)]で今回引いたパスを選択します。今回はイエローの線を引いたので、イエローのパスをすべて選択するようにしました。
![[選択(S)]>[共通(M)]>[カラー(線)(S)]を選択する](http://yukiji.net/g/wp-content/uploads/15050703-570x357.png)
上記のメニューを選択すると今回引いたパスをすべて選択状態になりました。

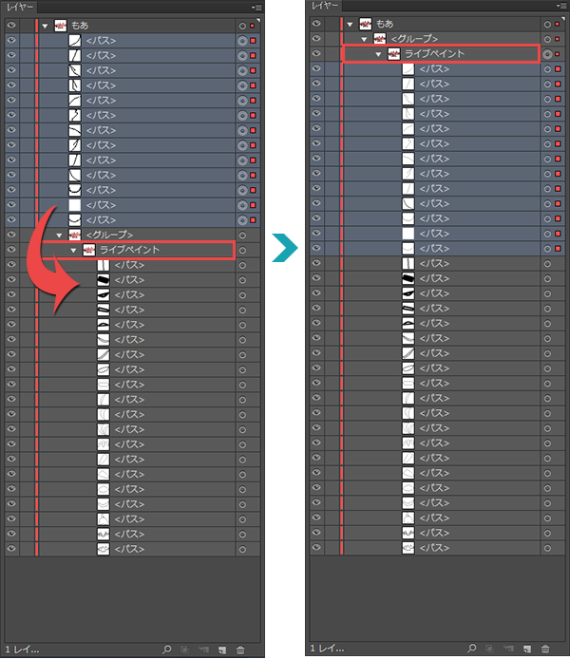
パスをライブペイントグループに移動する
レイヤードックを見てみると、今回追加したパスはライブペイントグループの外にあります。これをライブペイントグループ内に移動してあげましょう。そうすることで[ライブペイントツール]で他のパスと同様に認識してくれます。

[ライブペイントツール]を使用する
パスをライブペイントグループ内に移動したら、後は簡単。前回(【Illustrator】簡単便利!ベクターの線画に色を塗る方法)のように[ライブペイントツール]で選択して塗っていくことができます。
![Illustratorの[ライブペイントツール]で影塗っていく](http://yukiji.net/g/wp-content/uploads/15050708-570x405.png)
完成!
今回はパスツールを利用して影を追加しました。[パスツール]が苦手な方は[ブラシツール]を活用するのも良いかもしれませんね。追加したとは[ライブペイントツール]を使って塗ることができます!
![Illustratorの[ライブペイントツール]で着色したパスに影を追加する](http://yukiji.net/g/wp-content/uploads/15050709-570x403.png)