Edge CodeではWeb Fontsが簡単に設定できます。
ステップ1
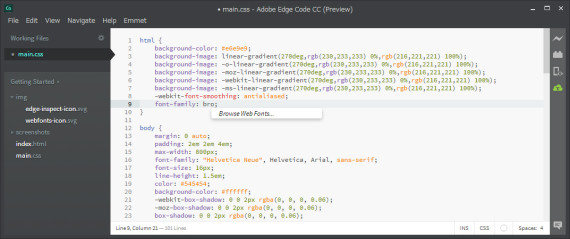
CSSでfont-familyプロパティを指定し、値で’b’を入力すると候補に’Browse Web Fonts…’というのが出てきますので、素直にこれを選択します。
ステップ2
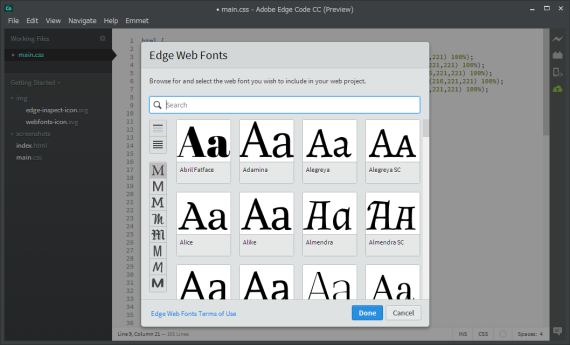
視覚的にWebFontsの候補を見ることができますので、設定したいフォントを選択します。
ステップ3
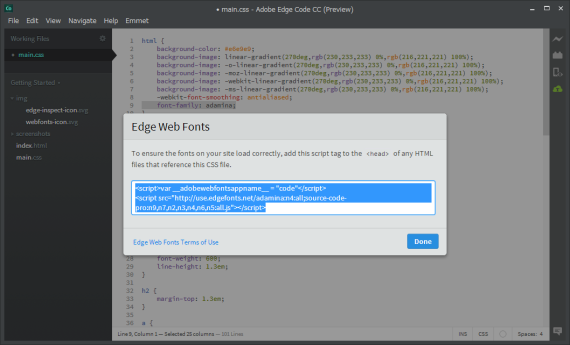
CSSでWebFontを指定した後、右側にある緑の雲のアイコンをクリックするとコードがでてきます。
![]()
ここに出てくるコードを<head>内にコピー&ペーストすればOK!