以前、自分が作った「mangaviewer」を@作者さんがさらに改良を加えて使いやすくなりました!
特長
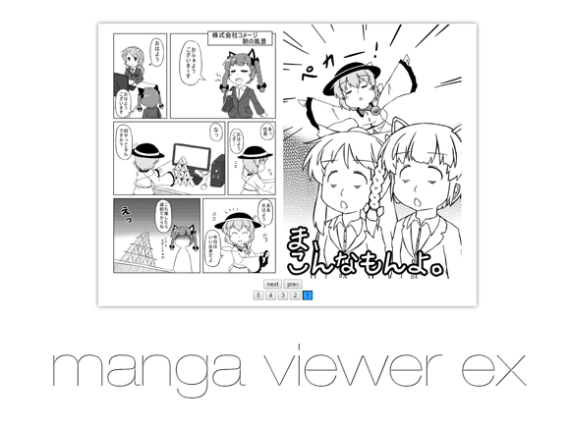
jQueryで動く漫画ビューアーです。通常のギャラリー用とは違い、総ページ数と現在閲覧してるページを一目で把握することができます。次(前)のページに行きたい場合、画像をクリックするか、下部のnext(prev)ボタンをクリックすることでページ移管します。今回、オプションもいくつか増えて、プラグイン化したことで設定が分かりやすくなりました!さらに別プラグインと連携してモーダルウィンドウで表示することができるようになりました!
使い方
ダウンロード
以下のページからファイルをダウンロードします。
http://conpallo.com/app/free_contents/mangaviewer.html
ページ画像の用意
ダウンロードしたファイルにmanga1というフォルダがあります。ここに表示させたいページ画像を格納します。画像の命名規則は1から連番で、拡張子は揃えてください。フォルダ名、拡張子は任意に変更することが可能で後述します。
プラグインの設置
jQuery
HTMLファイルの<head>内に以下のコードを記述します。
[code]
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="js/jquery.mangaviewer.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
// 漫画ビュアープロパティ
$(‘#viewer’).mangaviewer({
page: 9, //ページ数
path: ‘manga1’, //ディレクトリパス
ext: ‘jpg’, //拡張子
page_ejection: ‘right’ //ページ送り
});
});
</script>
[/code]
| page: | 画像の枚数と同じに数字にして下さい。 |
|---|---|
| path: | 初期ではmanga1となっていますが、フォルダ名や階層を変えたい場合はここで設定します。 |
| ext: | 拡張子がPNG画像の場合はpngにしてください。 |
| page_ejection: | ページ送りをどちらにするか設定します。 |
HTML
HTMLファイルのページビューアを出力したい場所に対応した要素を記述します。先ほどのjQeuryの設定では#viewerとなっているので、以下のように記述します。
[code]
<div id="viewer"></div>
[/code]
CSS
ビューアの装飾CSSをHTMLの<head>内か、外部CSSに記述します。
[code]
#viewer .sheet{
width:100%;
text-align:center;
}
#viewer img{
width:300px;
cursor:pointer;
}
#viewer #page-link{
clear:both;
text-align:center;
}
#viewer #page-link .btn.active{
border: inset 2px #086A87;
background-color:#2E9AFE;
}
[/code]
さいごに
作者さんのサイトでは他のプラグインと連携してモーダルウィンドウに対応したものも紹介されています。そのまま設置してもよし、CSSをいじって自分なりに装飾してもよしとなっていますね。自分のものよりもかなり改良されているので、ぜひお使いください。ありがとうございました!